|
Salt
3.4.2
A powerful, tagset-independent and theory-neutral meta model and API for storing, manipulating, and representing nearly all types of linguistic data .
|
|
Salt
3.4.2
A powerful, tagset-independent and theory-neutral meta model and API for storing, manipulating, and representing nearly all types of linguistic data .
|
Salt's VisJsVisualizer provides a possibility to create a html file, which visualizes a salt graph, created from an SDocument or from an org.eclipse.emf.common.util.URI of a salt file, using the vis.js library from visjs.org. Furthermore it allows to filter nodes and/or relations of salt document. Therefore you have to implement the ExportFilter. If no export filter used, all nodes and all relations but textual relations will be visualized.
A simple way to use VisJsVisualizer for writing the html file is shown in the following example code.
How already mentioned, we also can instantiate the visualizer from an SDocument. The following example code demonstrate such a case. We use the sample document, generated by SampleGenerator.
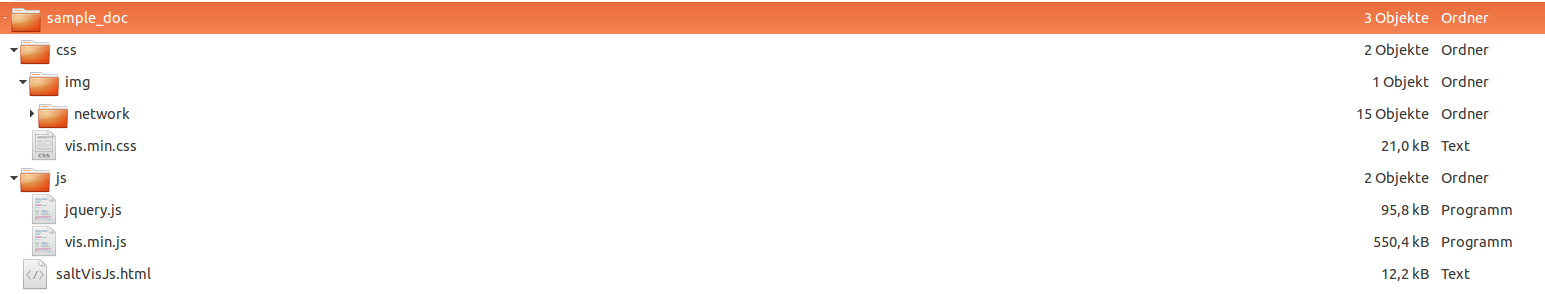
While execution of above code the visualizer organizes a file structure as shown below. After execution you can view the visualization of the salt document in the generated saltVisJs.html file. The rest of files and directories has an auxiliary character and is necessary to create the visualization.

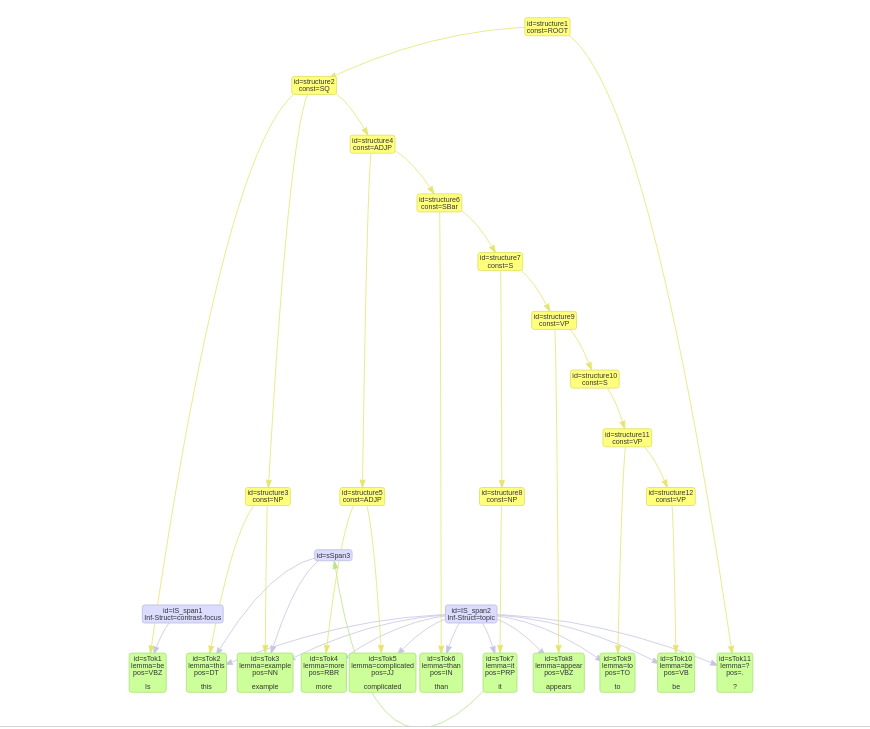
The following image demonstrate the entire salt graph of the sample document from generated saltVisJs.html file. The background colors green, blue and yellow are always associated with token nodes, spanning nodes and structure nodes respective. Note, spanning nodes will be divided into classes according to their annotation keys. All spanning nodes belonging to the same class appear in the same level.

In order to filter nodes and/or relations you need to implement the interface ExportFilter. It provides two methods:
Please note, token nodes will always been visualized, so that export filter has no impact on them.
The interface StyleImporter allows to highlight the nodes. Therefore you have to implement the sole method of the interface:
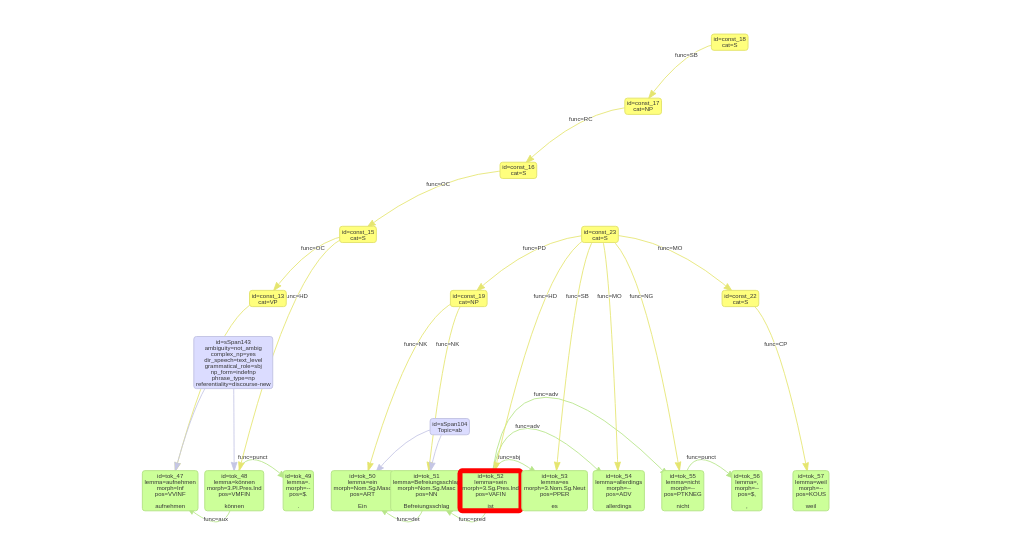
The border of the highlighted node will be colored according to returned color. The next image demonstrates a salt graph with a highlighted token node.